7 buone ragioni per avere un sito responsive
In questo articolo ti spiegheremo perchè fare un sito responsive può essere una cosa vantaggiosa per la tua azienda o per la tua attività.
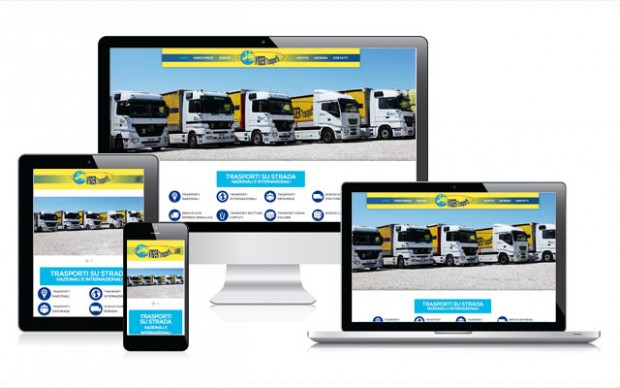
1. Cos’è un sito responsive
E’ un sito internet in cui testi, immagini e struttura si adattano automaticamente alla finestra del browser.
La sua struttura cambia e si adatta in base al mezzo usato dall’utente per collegarsi: computer, smartphone o tablet.
2 . Perchè fare un sito responsive
In base ai dati di Audiweb presentati nel luglio 2014, in Italia il numero di utenti che si collega attraverso dispositivi mobili ha superato il numero di quelli che navigano attaverso il computer: ogni giorno 19,8 milioni di persone gira sul web sia via mobile che da computer; 12,5 milioni usano solo il pc, 14,5 milioni solo smartphone o tablet.
Avere un sito che si adatta ai dispositivi mobili è quindi sempre più indispensabile.
3 . Più attenzione da parte dei motori di ricerca
Anche Google non può fare a meno di considerare l’incremento del numero di utenti che ogni giorno si collega da dispositivi mobili, di conseguenza favorisce, rispetto agli altri, i siti che si auto adattano in base al dispositivo utilizzato per la connessione.
4 . Crescita del business
Se ancora ti stai domandando perchè fare un sito responsive, la risposta te la fornisce Google: il 61% degli utenti che incontra un sito non adattabile ai dispositivi mobili lo abbandona immediatamente e ne cerca un altro simile, facilmente consultabile, magari della concorrenza.
Avere un sito responsive aiuta quindi a mantenere i clienti e consente di trovarne di nuovi.
Per fare la prova basta analizzare le visite del tuo sito prima e dopo la trasformazione in responsive.
Il risultato è sempre un incremento delle visite.
5 . Anche Google spiega perchè fare un sito responsive
Google ha fatto sapere dal suo blog ufficiale che dal 21 aprile 2015 tiene in maggior conto i siti responsive nel calcolo del punteggio per il posizionamento dei siti.
In sostanza i suoi algoritmi di ricerca sono stati aggiornati per favorire i sity mobile friendly.
Questa modifica ha un impatto significativo nei risultati di ricerca: avere un sito non ottimizzato per i dispositivi mobili significa vederlo finire in basso ai risultati di ricerca.
Ricordiamo che Google è il motore di ricera più utilizzato al mondo.
6 . Parliamo di ottimizzazione
Google ci spiega anche perchè fare un sito responsive piuttosto che un sito ad hoc per i dispositivi mobili.
Il sito responsive non si adatta al dispositivo utilizzato per navigare, ma alla larghezza della finestra del browser.
Questo significa avere un vantaggio rispetto ad un sito mobile che invece può essere ottimizzato, ad esempio, per i cellulari e basta.
Adattare il sito alla finesta e non al mezzo di navigazione significa quindi renderlo adattabile ai dispositivi oggi in commercio e anche a quelli che lo saranno in futuro.
7 . Il dominio
Altro vantaggio rispetto ai siti mobile è che per i siti responsive non serve un nuovo dominio.